Shop landing page
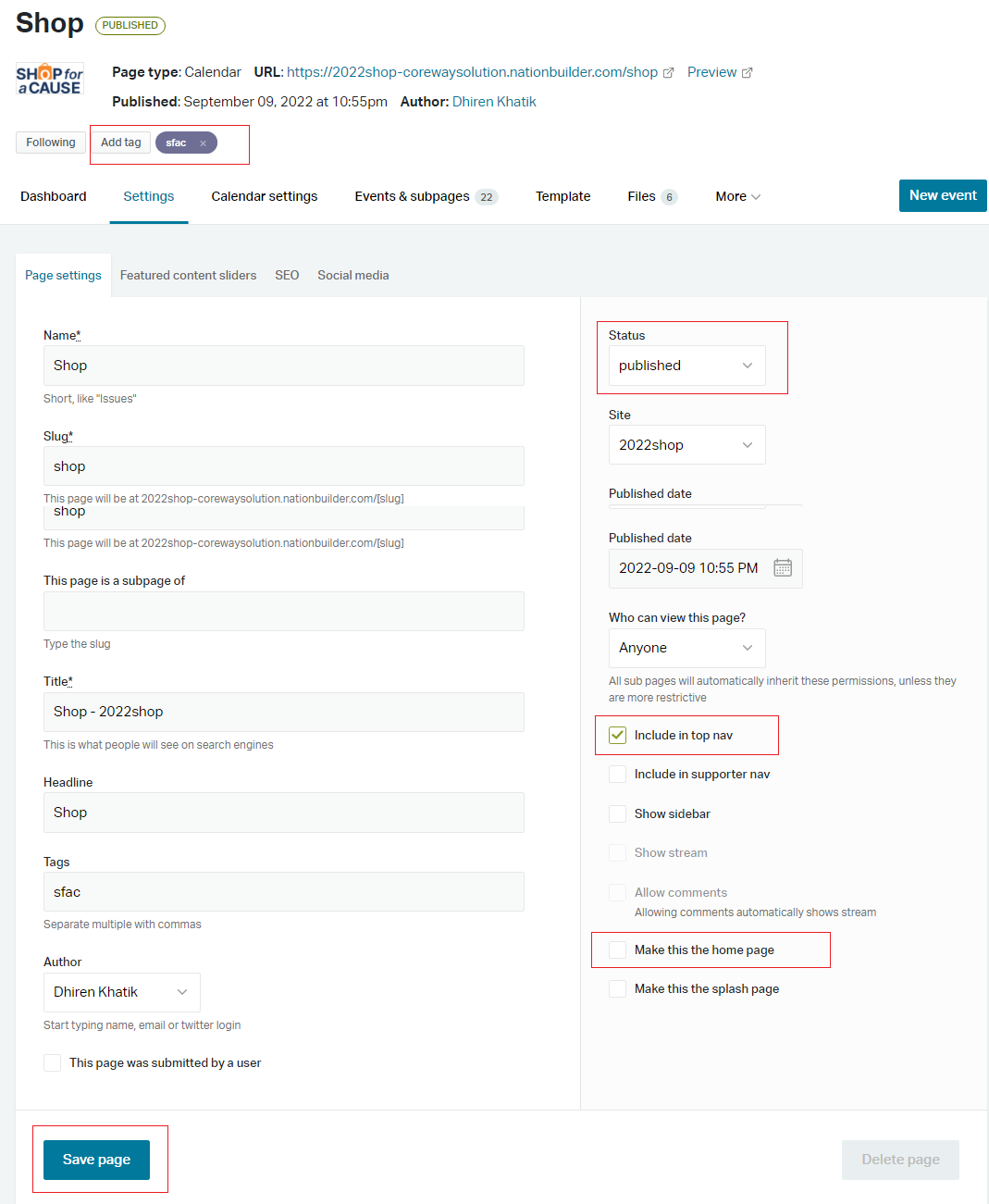
We have utilized NationBuilder’s calendar/event functionality to create an eCommerce flow. In the cloned website, you will find a Shop page which is actually a Calendar page type.
You will find the tag ‘sfac’ which is making this page a shopping landing page.

Banner slider
The Banner slider appears on the top is loading from the Settings > Featured content sliders of this page.

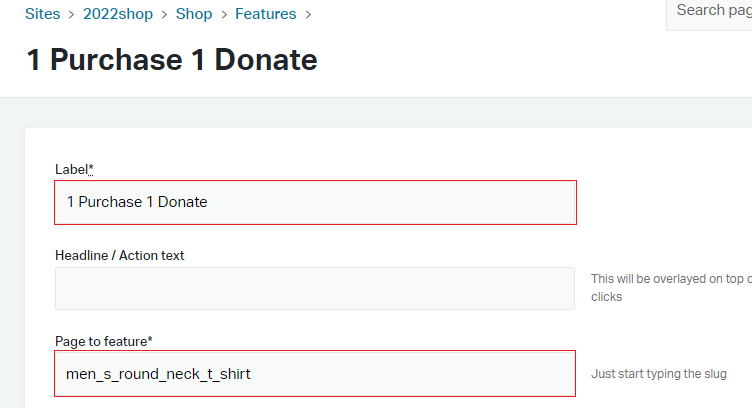
Label: You can change the label which helps you to identify the slide.
Headline / Action text: Keep it blank if you want to have a full-screen slider. If you will add text here, the image will be displayed within half portion and half portion will be covered by text.
Page to feature: You can add a slug of any page that you would like to link to this banner.
Image: Slider image which you can change. Recommended dimensions: 1920px X 960px.
FYI: The text you see over the banner is crafted inside the image.
Advertisement banner
The promotional banner that you see below the main banner is coming from the basic page with the title “Advertise Banners“. You will find that this page has given a tag ‘advertise_banner‘ which makes this page to be used for this purpose.

To edit the image, go to Settings > Featured content sliders. There you will find following fields:
Label: Any name that helps you recognize this image
Page to feature: slug of any page
Image: Upload your image. Whatever text you want over the image, you should draft it inside the image.
The recommended dimension for this image is 625px X 417px
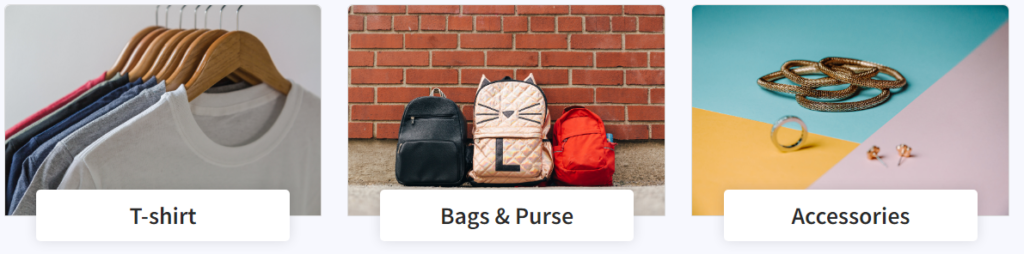
Categories
We have utilized NationBuilder’s tag system to categorize your products with the categories.
To link the product to a specific category, we have given a ‘shop‘ prefix in front of the category name. i.e: To link the product to the “Bags & Purse” category, we have given a tag like “shop Bags & Purse“. So it will link this product to Bags & Purse category as well as it will create a “Bags & Purse” category if it doesn’t exist.
Category thumbnail image

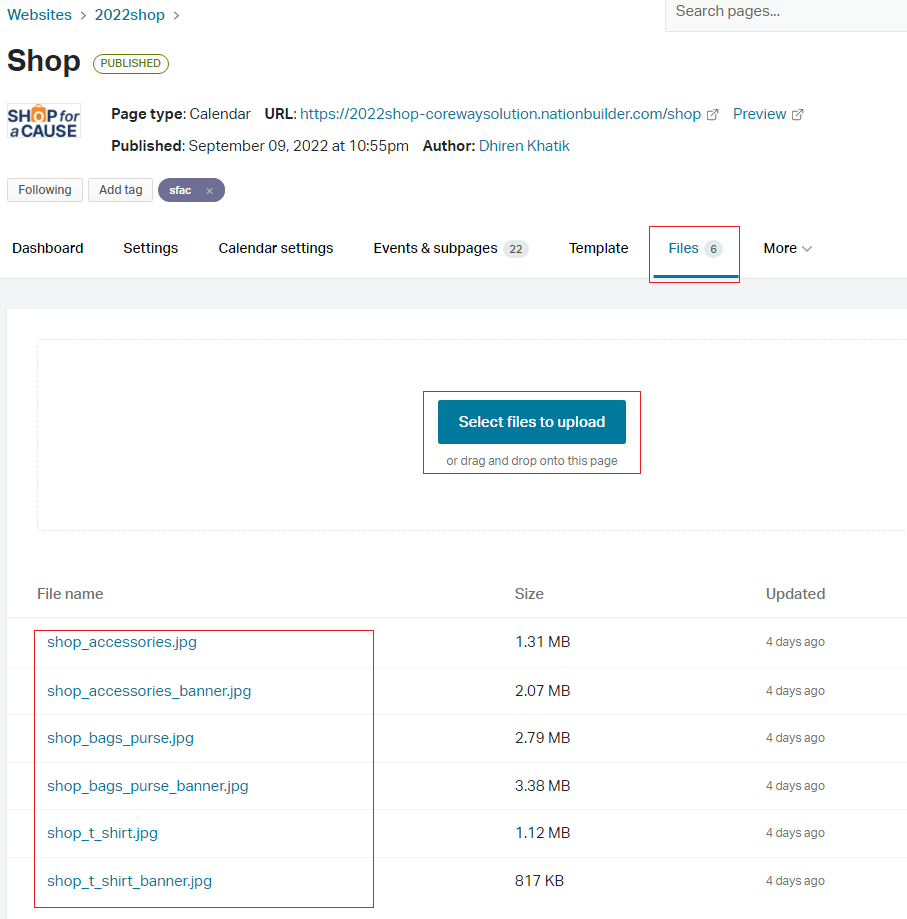
The category thumbnail images are coming from the files tab of the main “Shop” page. Here we have used the naming pattern to call a specific image for a specific category. The naming pattern for category thumb is “category_slug_name“.

i.e: For the Bags & Purse category the slug is shop_bags_purse, so we have given the name “shop_bags_purse” to that image.
NOTE: To get the slug of the respected category name, you should go to Pages -> select Tags from the dropdown as per the snap below

You will get a list of all the tags added for all the pages. There you can find the specific tag you have given to the products(events). There you can see the slug of your tag.

Recommended dimensions for the category thumb are 368px X 245px.
Category Banner image

Here to load the category banner image, we again used the “files” tab of the main shop page but the image naming pattern for the banner image is “category_slug_name_banner“. i.e: For the Bags & Purse category the slug should be shop_bags_purse so the final banner image name should be “shop_bags_purse_banner“.
Recommended dimensions for the banner image is: 1920px X 500px

